
SiteBlocks offers many different ways to include images on your site. To begin, simply create a new blog post or edit an existing one to access our Blog Post Editor (for more information please see our article on Creating a New Blog). From here, you can click the image icon in the ribbon toolbar in the text editor and upload an image using the following ways:
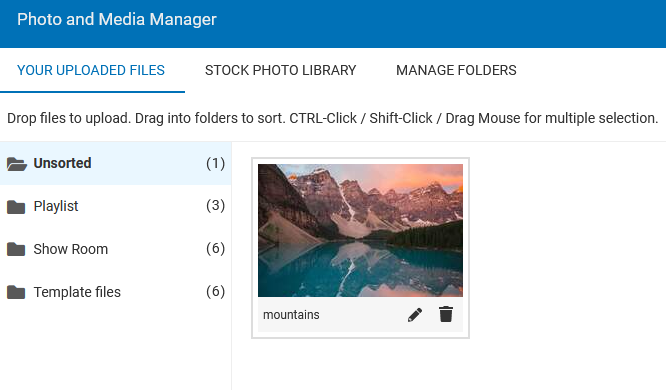
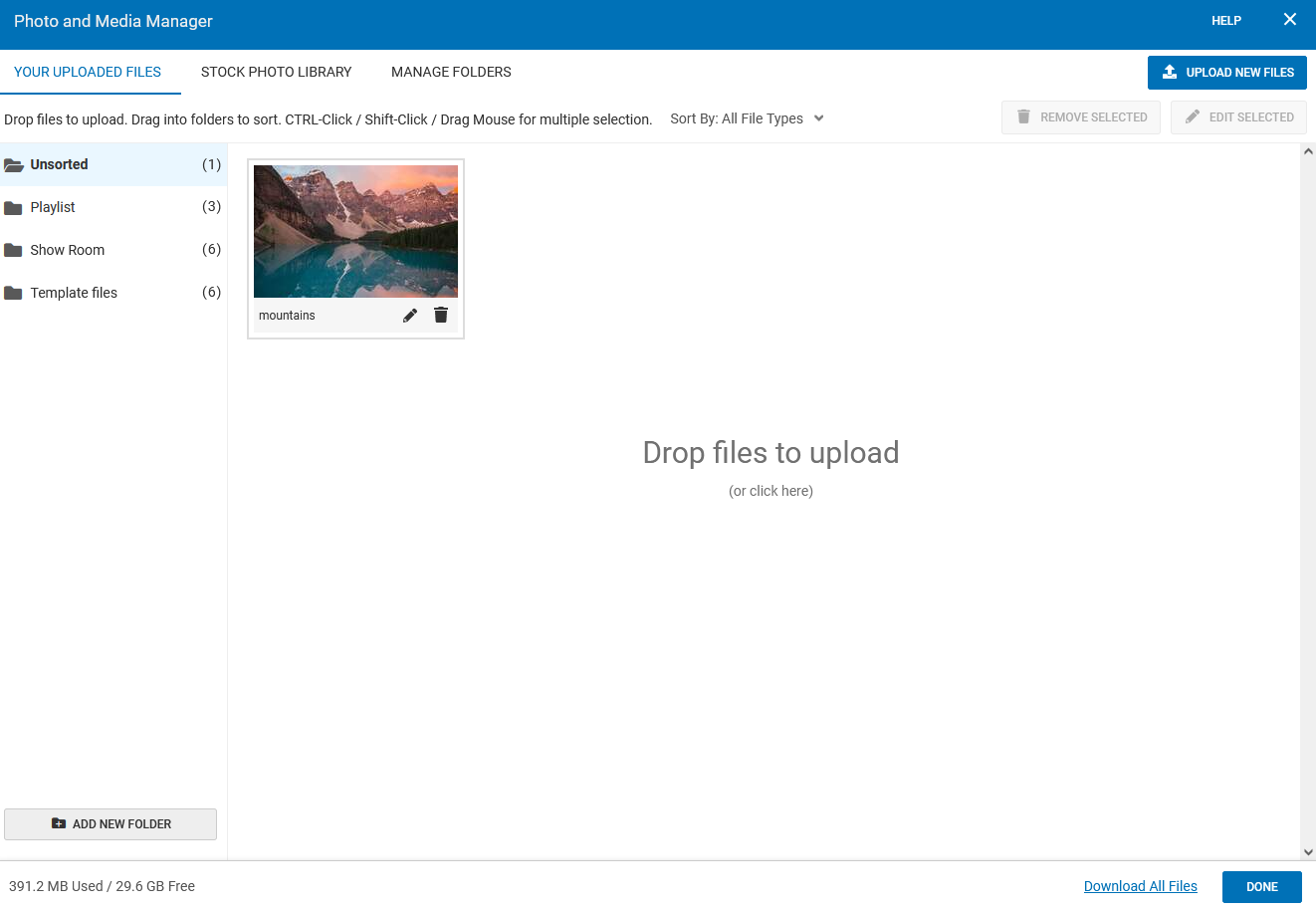
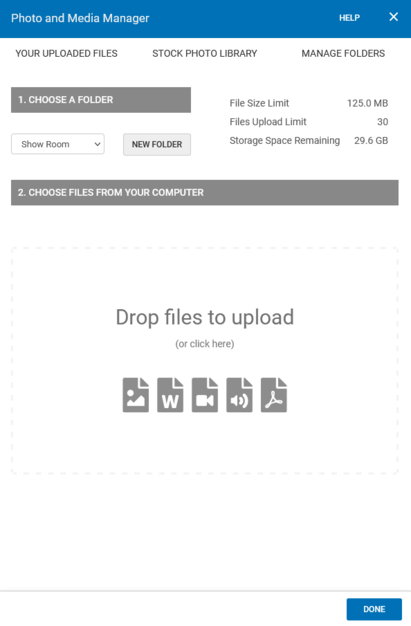
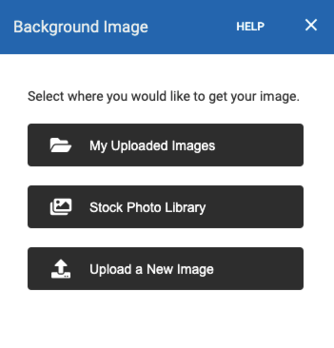
- My Uploaded Images - You can include an image that you have previously uploaded to your Photos and Media manager by selecting the "My Uploaded Images" button. In the Photos and Media Manager, you can browse your file library and folders for the image you would like to add. Select your image and click the "Use Select File" button in the bottom right corner.
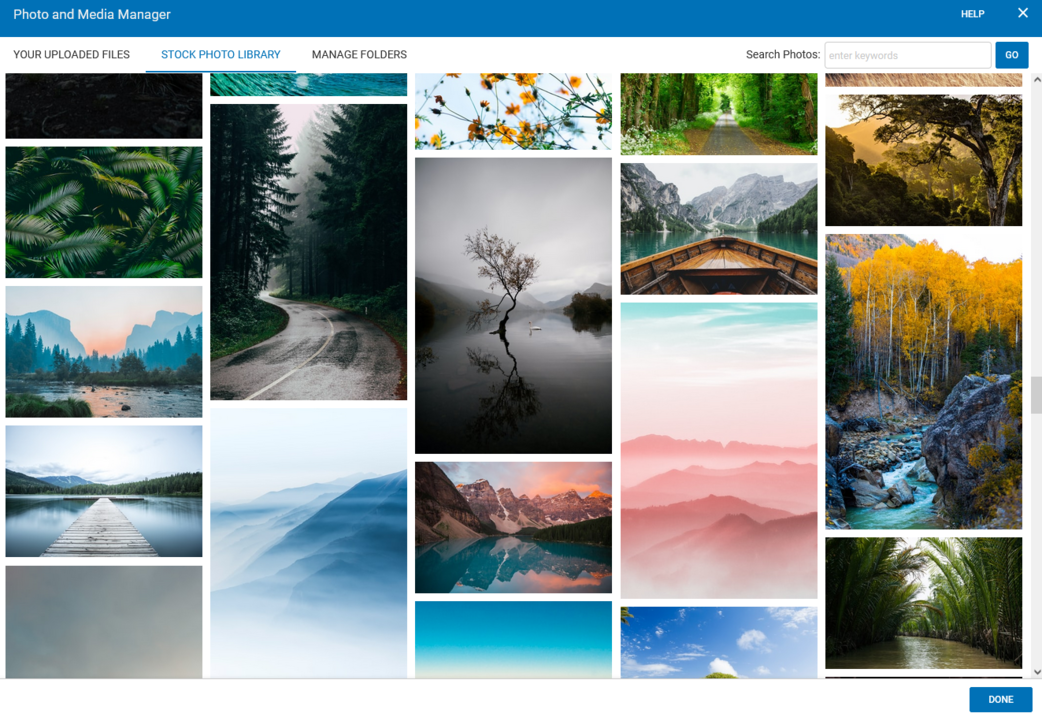
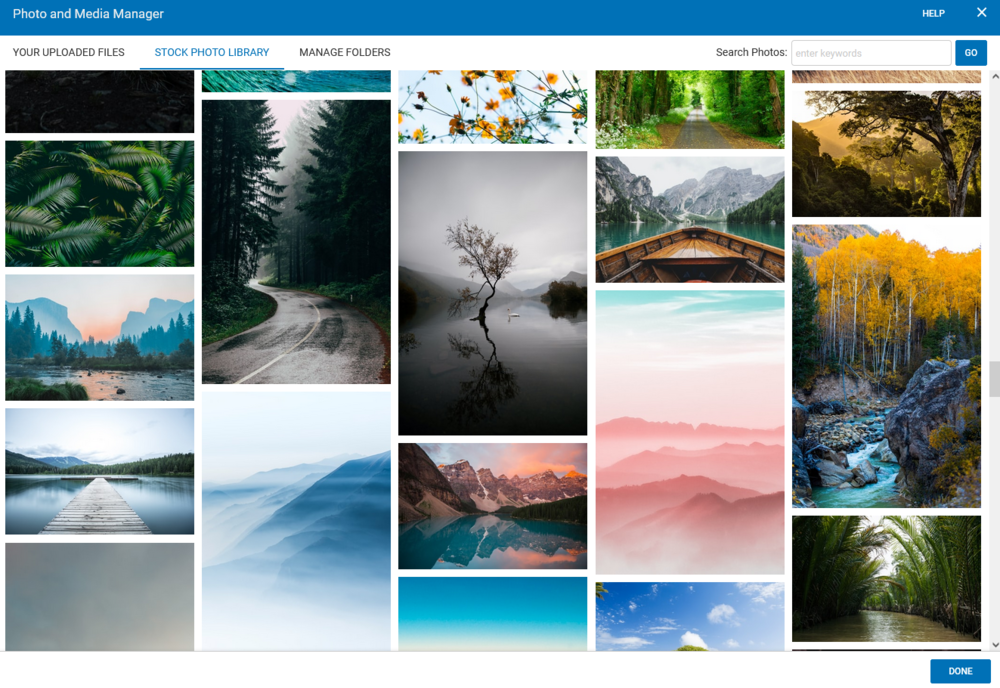
- Stock Photo Library - SiteBlocks Members enjoy access to over 150,000 free stock photos for use on site. We welcome you to explore and use this library! To upload a stock image to your blog, click "Stock Photo Library" to browse and search for an image you would like, and click on the image to select it. Once you have selected your image, you will be brought to an image preview page where you can "Use This Image".
- Upload new Image - If you already have an image on your computer that you would like to upload to your blog post, click the "Upload new Image" button. Select the folder you wish to upload your file(s) to. If this is left unselected, files will go to the default unsorted categorization. Next, drag and drop or click the upload screen to upload files from your computer.
- Upload Image from Flickr - You can upload images from Flickr, all you need is the username of the account you would like to add an image from. To begin, click "Upload Image from Flickr". Type in the username of the Flickr account then "Browse Images". Click the "Select Image" hotlink below the image of your choice.
- An External Image URL - If you have the URL of an image you would like to upload, click the "An External Image URL" button to begin. Simply paste in the link of a valid image URL. Please ensure you own the rights to the image in the URL or have permission to link this external Image URL.
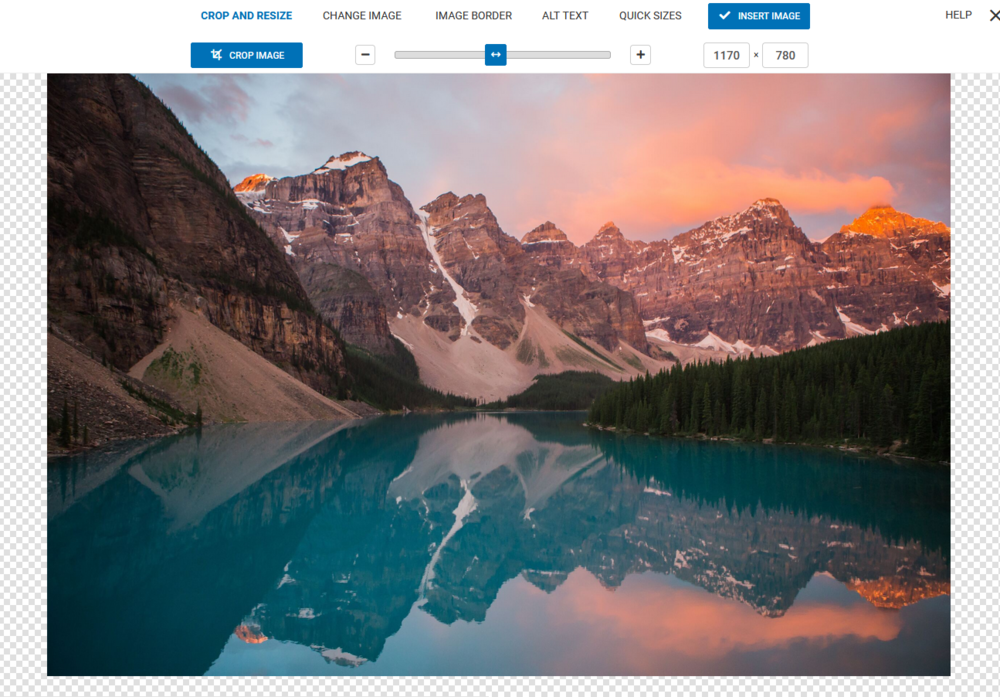
Before adding this image to your blog, you can adjust how it will appear on your post. Feel free to resize the image using the slider (this shows a to-scale representation of the image) or click the Quick Sizes tab for popular image sizes You can style your image with a border under the Border tab. You can also add ALT text by clicking the ALT tab. The ALT tag of an image provides alternate text that assists screen readers, and search engines and provides text if the image does not load. It also appears when you mouse over the image. Lastly, if you change your mind about the image you can upload a different one by using the "My Images", "Upload Image", or "Stock Photos" buttons listed under the Change Image tab.
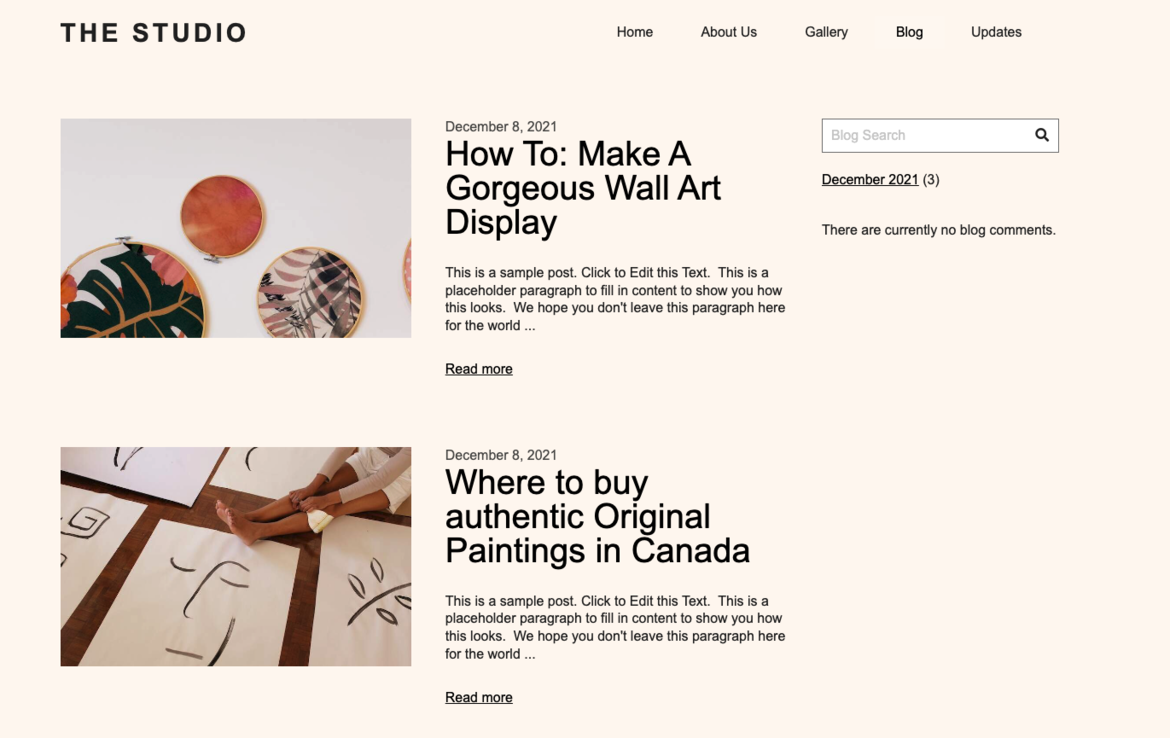
Publish your blog post to see your Image on your blog page.
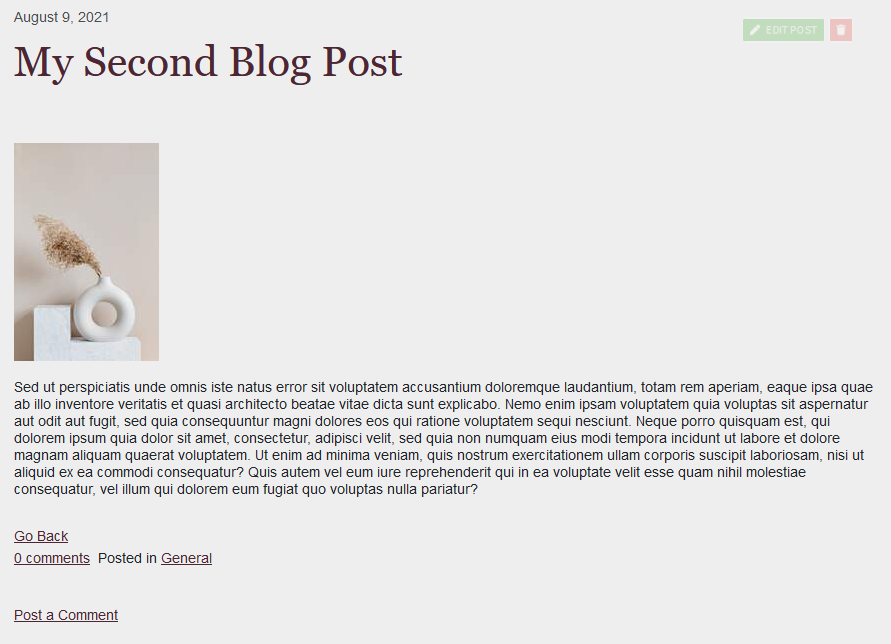
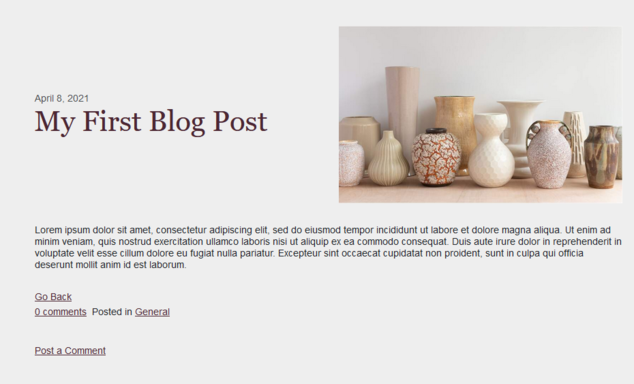
Adding a Feature Image
You can also add a Feature Image to display at the top of your blog post next to your post title. This will be the first image to catch your visitor's attention when viewing your blog post.
To add a featured image, simply edit the blog post and click "Choose" in the top right corner to choose a featured image.





 “ symbol.
“ symbol.


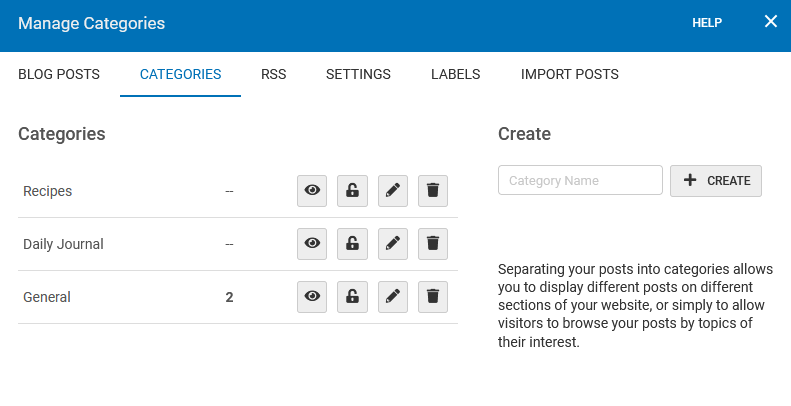
 next to your category to begin. You will then be brought to a page where you can type in your password. Optionally, you can add a message for your visitors and type in the custom text for the password field and submit button that your visitors will see when prompted to enter their password. Once this is all filled out, simply click "Save Changes". Password-protected content will not be searchable by the Blog Search tool.
next to your category to begin. You will then be brought to a page where you can type in your password. Optionally, you can add a message for your visitors and type in the custom text for the password field and submit button that your visitors will see when prompted to enter their password. Once this is all filled out, simply click "Save Changes". Password-protected content will not be searchable by the Blog Search tool. next to your category, this will allow you to type in a new name on the right-hand side under Rename Category and then "Save".
next to your category, this will allow you to type in a new name on the right-hand side under Rename Category and then "Save". next to the category you want to remove. Please note this will not delete the posts inside of the category. You will need to move the blog posts inside of the category to a new category first or these will all be moved back to the General category (if the General category no longer exists, they will be moved to a different remaining category).
next to the category you want to remove. Please note this will not delete the posts inside of the category. You will need to move the blog posts inside of the category to a new category first or these will all be moved back to the General category (if the General category no longer exists, they will be moved to a different remaining category).












 . A dotted line will appear in your blog post when editing to indicate where the read-more will begin.
. A dotted line will appear in your blog post when editing to indicate where the read-more will begin.





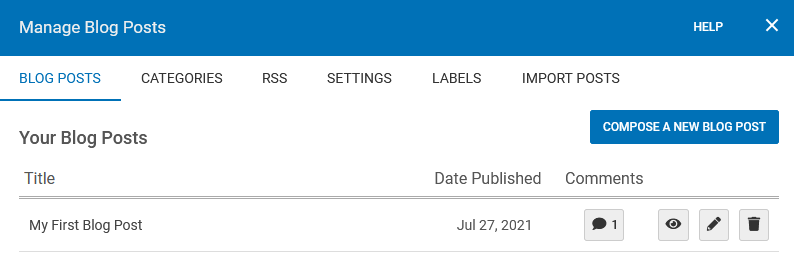
 in the "Manage Blog Posts" section of the Toolbar by clicking "Manage Website" then "Blog".
in the "Manage Blog Posts" section of the Toolbar by clicking "Manage Website" then "Blog".