Site Wide SEO
Search engine optimization (SEO) is the process of improving the quality and quantity of website traffic to a website or a web page from search engines. If you would like your website to become more easily discoverable on the web, it is a good idea to work on improving your SEO.
We provide an easy place to manage your website's SEO settings. The SEO Manager is a one-stop place to edit your meta information, site map configuration, Google Analytics, and more. Visit the Site Wide SEO manager from the Main Toolbar by going to
SITE and then select
SEO from the sub-menu to manage your settings.
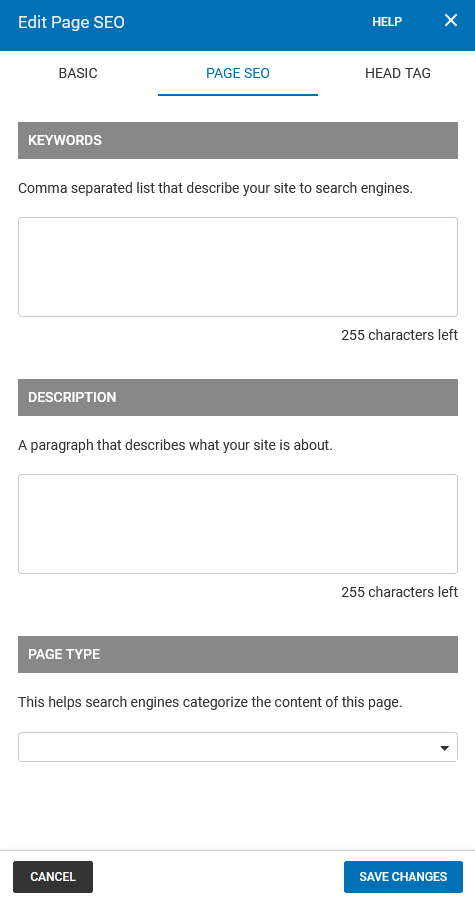
Meta tags tell search engines important info about your website, including how it should be displayed in search results and how to display it to visitors.
Most search engines will use the description for a summary in their search results. Please note that the meta tag information added here will be sitewide! To add meta tags specific to one of your pages, please set them in the Page SEO area under the Page Settings section of the toolbar.
Please note that the meta tag information added here will be sitewide! To add meta tags specific to one of your pages, please set them in the Page SEO found in
PAGES >
Edit A Page >
SEO.
Robots (robots.txt)
Adding a robots.txt file is a great way to tell website crawlers which pages should be crawled, and which ones shouldn't. This can also be a good method to avoid overloading your website with requests.
For more information, please see Google's official page regarding robot.txt:
https://developers.google.com/search/docs/advanced/robots/create-robots-txt

Sitemap
While your SiteBlocks website will eventually be indexed by Google, an XML Sitemap can improve the crawling of larger or more complex sites. By default, SiteBlocks offers a built-in and ready-to-go sitemap for your website that will include all pages in the navigation. You can select from different indexing options including all pages or you can select "custom sitemap" to submit your own custom sitemap.

Redirects
You can redirect from one host to another, this will take effect when logged out of the builder. This is useful if you want visitors to be redirected from your subdomain to your custom domain.
www Redirects - Choose from "No www redirect", "Redirect from www version (recommended)" and "Redirect to www version"
Choose from "No www redirect": This will allow your visitors to access both the www. and non www. versions of your website.
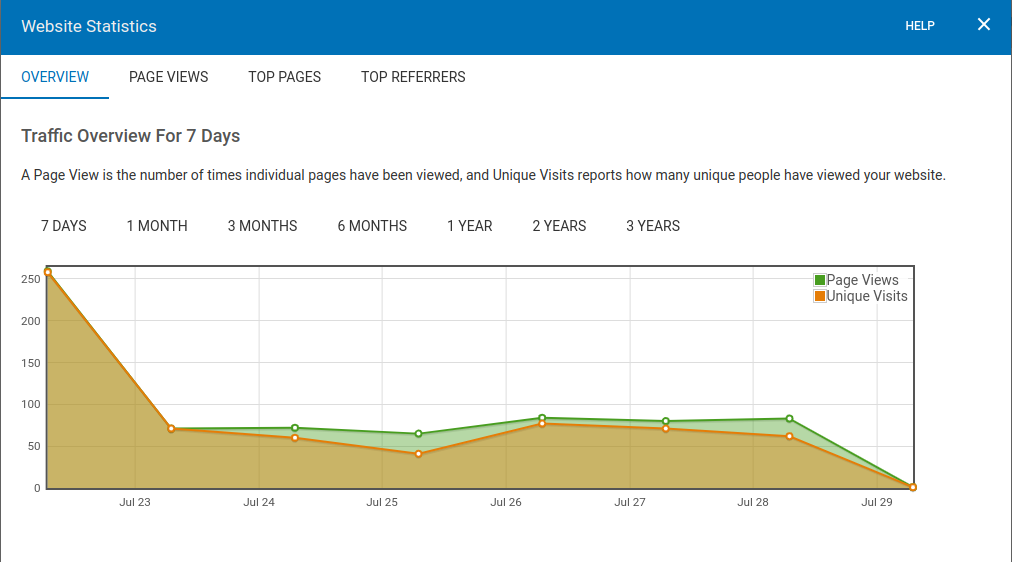
Google Analytics
Google Analytics is a great tool to track your website traffic and gain measure customer engagement. Google Analytics can be quickly added to your builder site once you have registered. If you have not registered for this service, please visit the
Google Analytics page. Once you have signed up, you will be guided through a short process, after which you should be ready to use this service with your website.
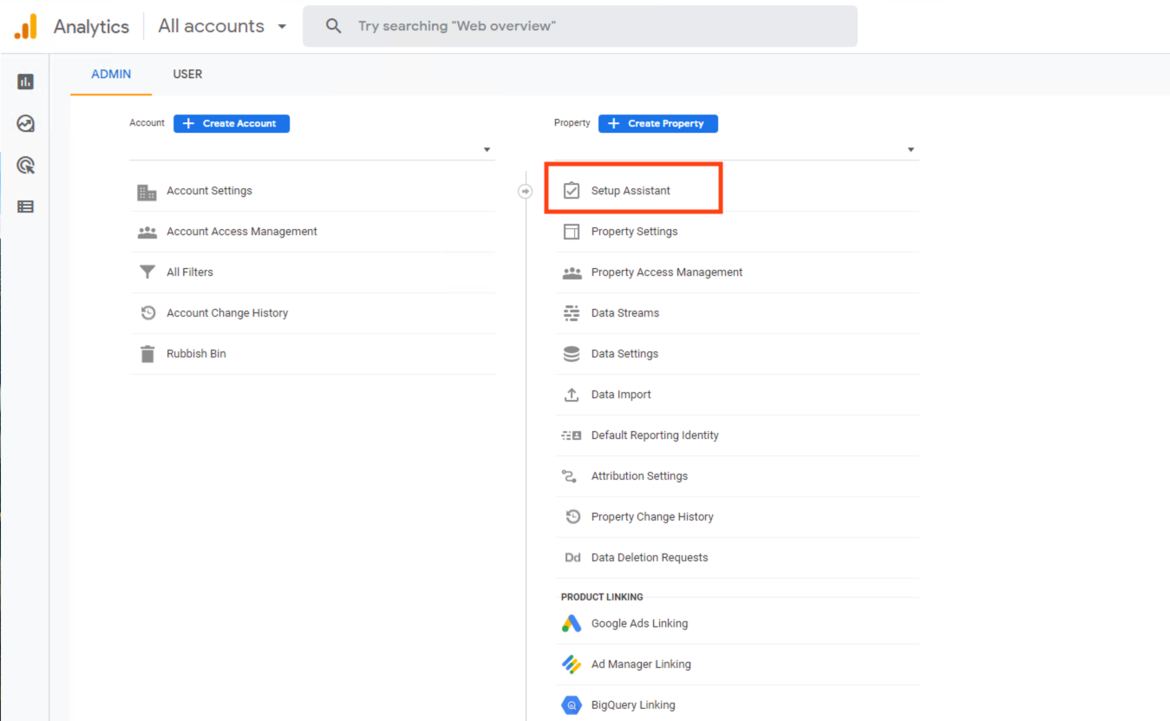
Adding A Universal Analytics Tracking ID (UA-XXXXX-YY): From your Sitewide SEO Manager under the Google Analytics tab, you can paste your Universal Google Analytics ID (UA-XXXXX-YY). To find this menu, simply visit your main toolbar and select SITE > Sitewide SEO > Google Analytics.
Adding A Google Analytics 4 Tracking ID (G-XXXXXXX): Google has recently released its "Google Analytics 4" tracking. Along with this update, the Google Analytics 4 tracking comes with a different tracking ID. We currently offer built-in support for the Universal tracking IDs and Google Analytics 4 tracking IDs will need to be added manually. For more information on connecting to Google Analytics 4 please see our wiki article
here.

SEO Checklist
In order to maximize your search engine optimization it is best to fill in as much meta information for your website as possible, including each page. Visit the SEO Checklist to see what needs to be updated. Each time you update a page's SEO information, it will update on the SEO checklist. Look for green check marks on items you have completed and empty check boxes on items you still need to complete.