SiteBlock's templates are simply written in normal, standards-based HTML and CSS, with certain HTML elements defined as content locations where dynamic content is automatically inserted. Unfortunately, it is not possible to change the template of your website. If you would like to add changes to your current template you can add specific CSS to override the current CSS file.
Please Note: Using CSS to manage your template is an advanced topic and is entirely optional. SiteBlocks can be completely edited and customized without the use of CSS and using CSS is entirely optional.
Where to Find
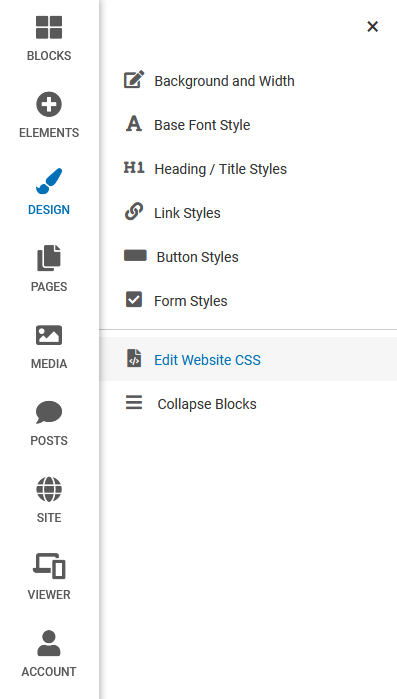
While editing your website, click the "DESIGN" button located in the left toolbar, next, click "Edit Website CSS" in the submenu.

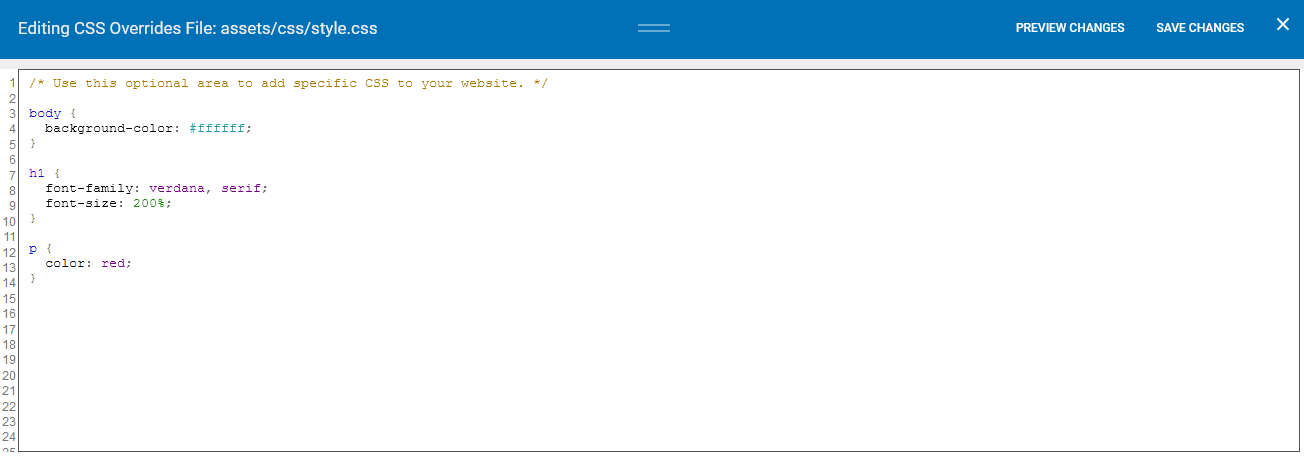
From here you can add your CSS. Click "Preview Changes" to see any changes before saving them using the "Save Changes" button.

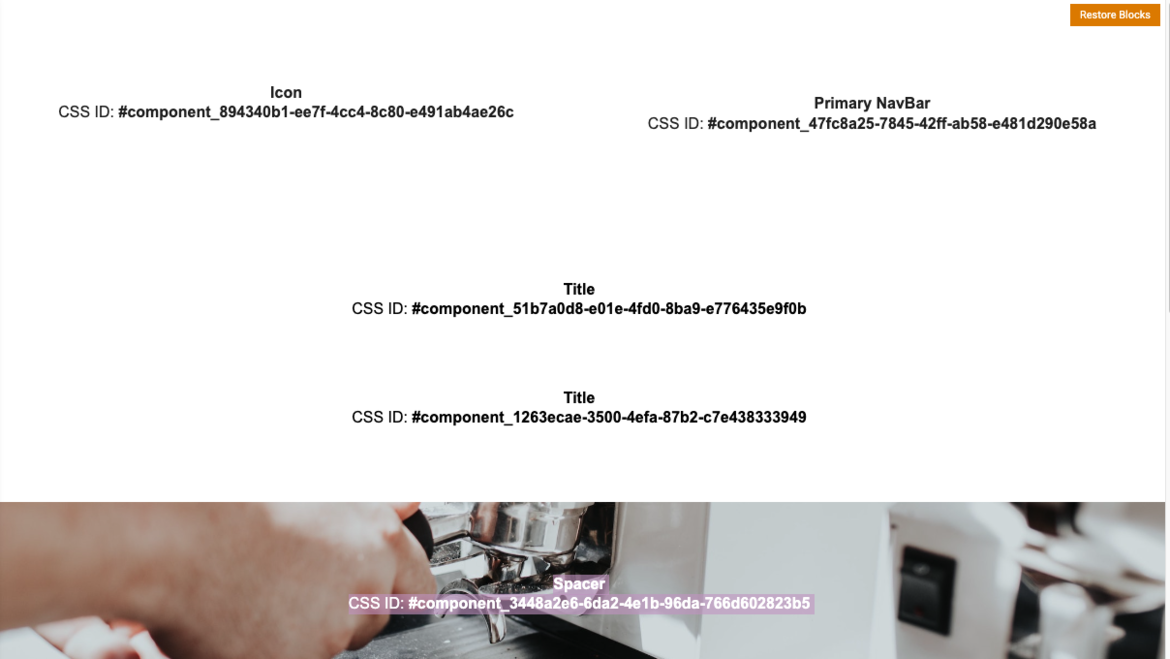
Collapsing Blocks

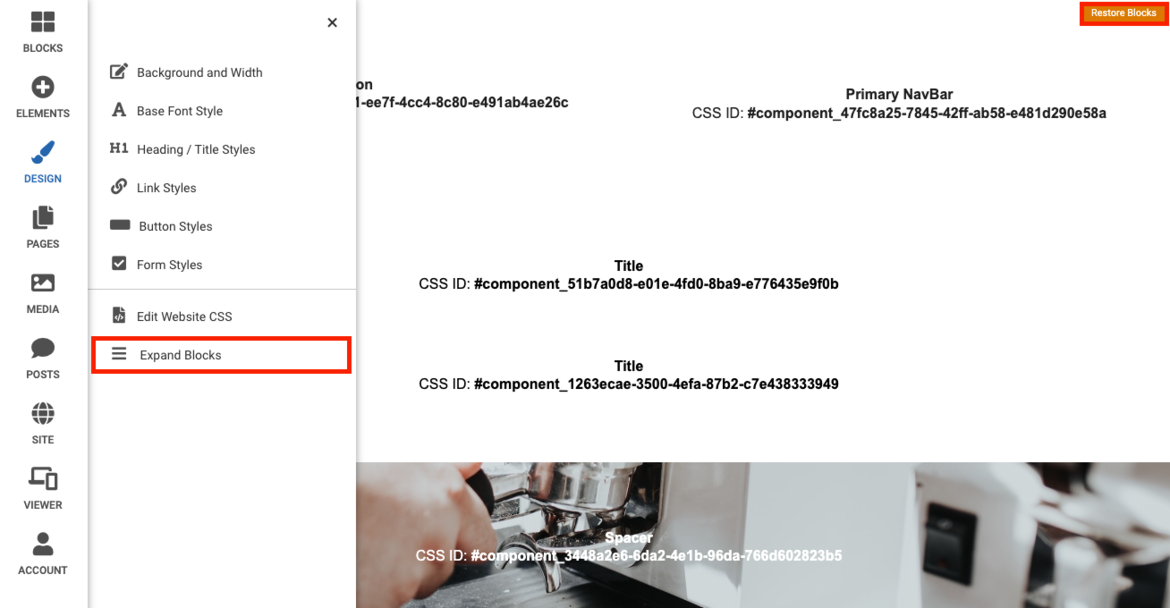
Once you are ready, you can expand the blocks by navigating to the 'DESIGN' menu, then click 'Expand Blocks', or click the orange "Expand Blocks" button found in the top left corner of the page.