
Where to Find
This Element can be found in the "ELEMENTS" section of the Toolbar.
Adding to Website
After selecting this element, you will be able to choose exactly where you want to add it! You will see all available content locations it can be added to the current page only (content locations in orange, blue, or purple).
Adding Images to Your Gallery
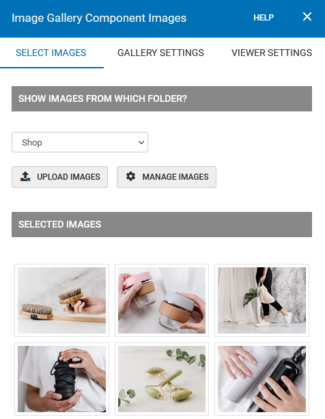
The Slideshow Element works by displaying a folder of images on your page. You can access your image settings from the "Images" option in the Element Toolbar. You can configure your slideshow by choosing the folder to display images from via the drop-down.

If you would like to add more images to your folder, you can click the "Upload Images" button to directly upload images or "Manage Images" to access the Photos and Media Manager for access to your entire file library for your SiteBlocks site.
Note: For help creating folders and organizing images, please see File Folders.
Gallery Settings
Visit the "Settings" option in the Element Toolbar for settings to adjust how your images will appear in the Gallery Element.
Layout: Select the image style for your gallery layout. These predefined layouts will adjust Settings and Border for you. Simply press "Save" to see a layout option.
Settings: Adjust how your images appear in your gallery using the options below.
- Columns: Adjust how many columns wide your gallery will be (this will automatically adjust the width of your gallery)
- Pixels Wide: Determines how wide your gallery is
- Image Spacing: Adjust how much space is between your images displayed in the gallery.
- Number of Images: Adjust how many images are displayed in your gallery (For example, 5 will display the first 5 images in your gallery)
- Border: Set a border for your Gallery. Make this visible by increasing the width or invisible by decreasing the width to 0.
- Options: Select how your gallery loads, the order of images, and if you would like to display an image title using the checkboxes in this section
