Insert a single image into your content with this Element.
Where to Find
This Element can be found in the "ELEMENTS" section of the Toolbar under the Content section.
Adding to Website
After selecting this Element, you will be able to choose exactly where you want to add it! Simply drag the Image Element onto the orange, blue or purple ribbons on your page.
Adding an Image
By default, this Image Element will have a stock placeholder photo set as the Image.

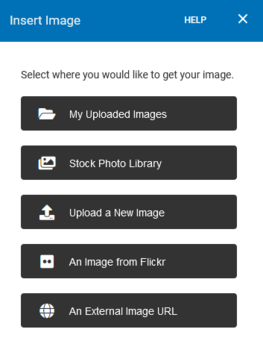
To change this, simply double click the placeholder image and select from one of the following methods to select an image:

My Uploaded Images: You can include an image that you have previously uploaded to your Photos and Media manager by selecting the "My Uploaded Images" button. In the Photos and Media Manager, you can browse your file library and folders for the image you would like to add. Select your image and click the "Use Select File" button in the bottom right corner.
Stock Photo Library: SiteBlocks Members enjoy access to over 150,000 free stock photos for use in site. We welcome you to explore and use this library! To upload a stock image to your page, click "Stock Photo Library" to browse and search for an image you would like and click on the image to select it. Once you have selected your image, you will be brought to an image preview page where you can "Use This Image".
Upload new Image: If you already have an image on your computer that you would like to upload to your blog post, click the "Upload new Image" button. Select the folder you wish to upload your file(s) to. If this is left unselected, files will go to the default unsorted categorization. Next, drag and drop or click the upload screen to upload files from your computer.
Upload Image from Flickr: You can upload images from Flickr, all you need to know is the username of the account you would like to add an image from. To begin, click "Upload Image from Flickr". Type in the username of the Flickr account then "Browse Images". Click the "Select Image" hotlink below the image of your choice.
An External Image URL: If you have the URL of an image you would like to upload, click the "An External Image URL" button to begin. Simply paste in the link of a valid image URL. Please ensure you own the rights to the image in the URL or have permission to link this external Image URL.
Before adding this image to your page, you can adjust how it will appear. Feel free to resize the image using the slider (this shows a to-scale representation of the image) or click the Quick Sizes tab for popular image sizes You can style your image with a border under the Border tab. You can also add ALT text by clicking the ALT tab. The ALT tag of an image assists screen readers, and search engines and provides text if the image does not load. It also appears when you mouse over the image. Lastly, if you change your mind about the image you can upload a different one by using the "My Images", "Upload Image", or "Stock Photos" buttons listed under the Change Image tab.
Options
You can optionally "Pin" the spacer to multiple pages to add consistency to the style of your website. Simply select the "Pin" option in your Element's toolbar.
To quickly add another element, select the "Duplicate" option in the Element's toolbar.
To go back to a previous image, select the "Revisions" option to view a list of previous image revisions.
Prefer to work with HTML to customize your image or content? No problem! Simply select the "Edit HTML" option from the Element's Toolbar.
