
Where to Find
You can add an individual icon to your page with the use of the Icon Element. Access the Icon Editor by clicking "Edit" in the Element's Toolbar to search and browse from our large collection of icons. For further information, please see our Icon Element article.
Append an icon to your Title Element by navigating to the 'Add an Icon' option in your Title Element's toolbar.
Choosing your Icon
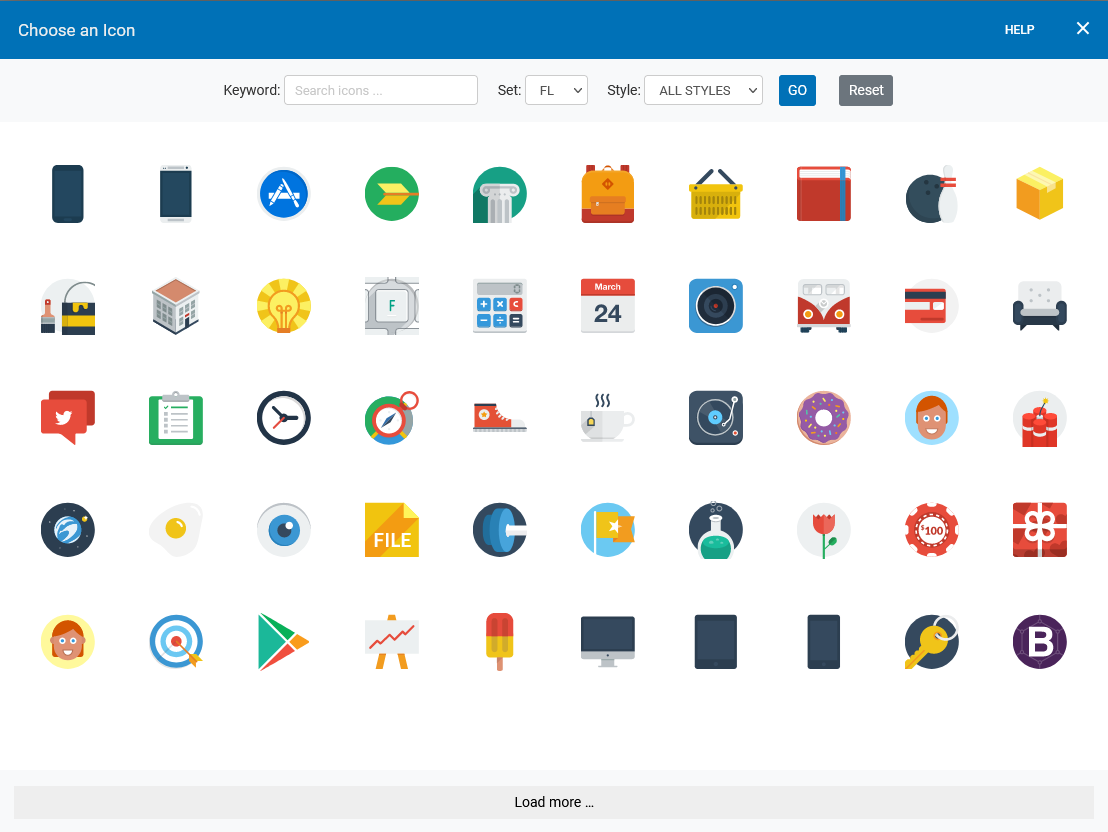
Browse our Icon Library by searching for a keyword to see related icons. There are many different Icon Sets (sort by Icon Set by selecting one from the Set dropdown). If you like the design of an Icon, hover your mouse over that icon to view the set and style class it belongs to.
Filter by the icon set to see other similar icons. We have 3D, colored, black-and-white and thin or heavy outline styles, and many more. Optionally, you can choose a style from the Style dropdown to filter by style.

Options
When a visitor clicks on your icon, you can add a link to another location through the "Link" option in the Element's Toolbar.
You can optionally "Pin" the icon to multiple pages to add consistency to the style of your website. Simply select the "Pin" option in your Element's toolbar. Or, add it to your header or footer to be copied across all of your pages that have that header enabled.
To quickly add another Icon Element, select the "Duplicate" option in the Element's toolbar.
