Add some extra attention to details on your website by adding animation to your content containers or elements. Animations can be useful if you would like a particular logo, title, video, or picture to 'fade' or 'slide' onto the screen when the page loads (or select a continuous animation).

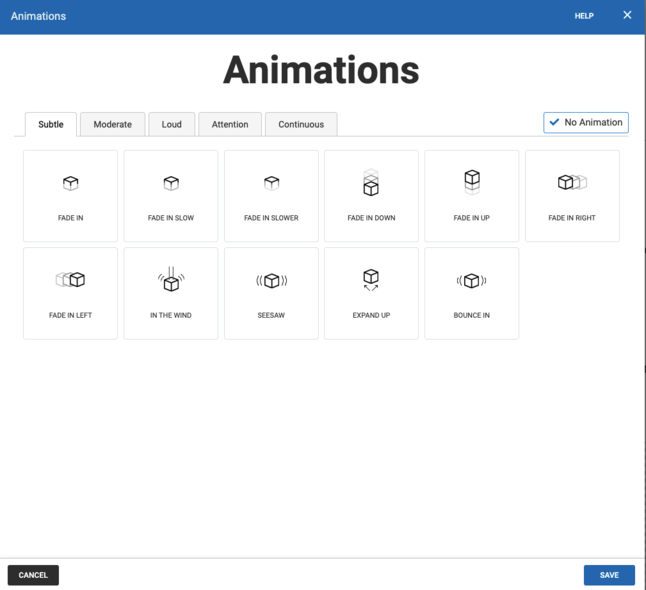
We welcome you to try out our animation library. Our animation library is divided into different tabs. Browse across our 'subtle', 'moderate', 'loud', and 'attention' categories, to find an animation of your liking.
How to Add an Animation
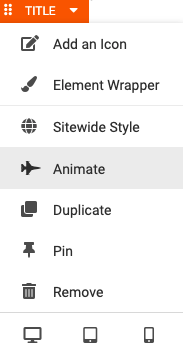
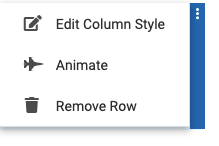
You can access our animation library by selecting the 'Animation' option found throughout our Column and Element toolbars.
 |
 |
How to Remove an Animation
To remove an animation, simply navigate to the animation library using the steps above, click the 'No Animation' button near the right-hand side, and 'Save'.
