Adding A Block

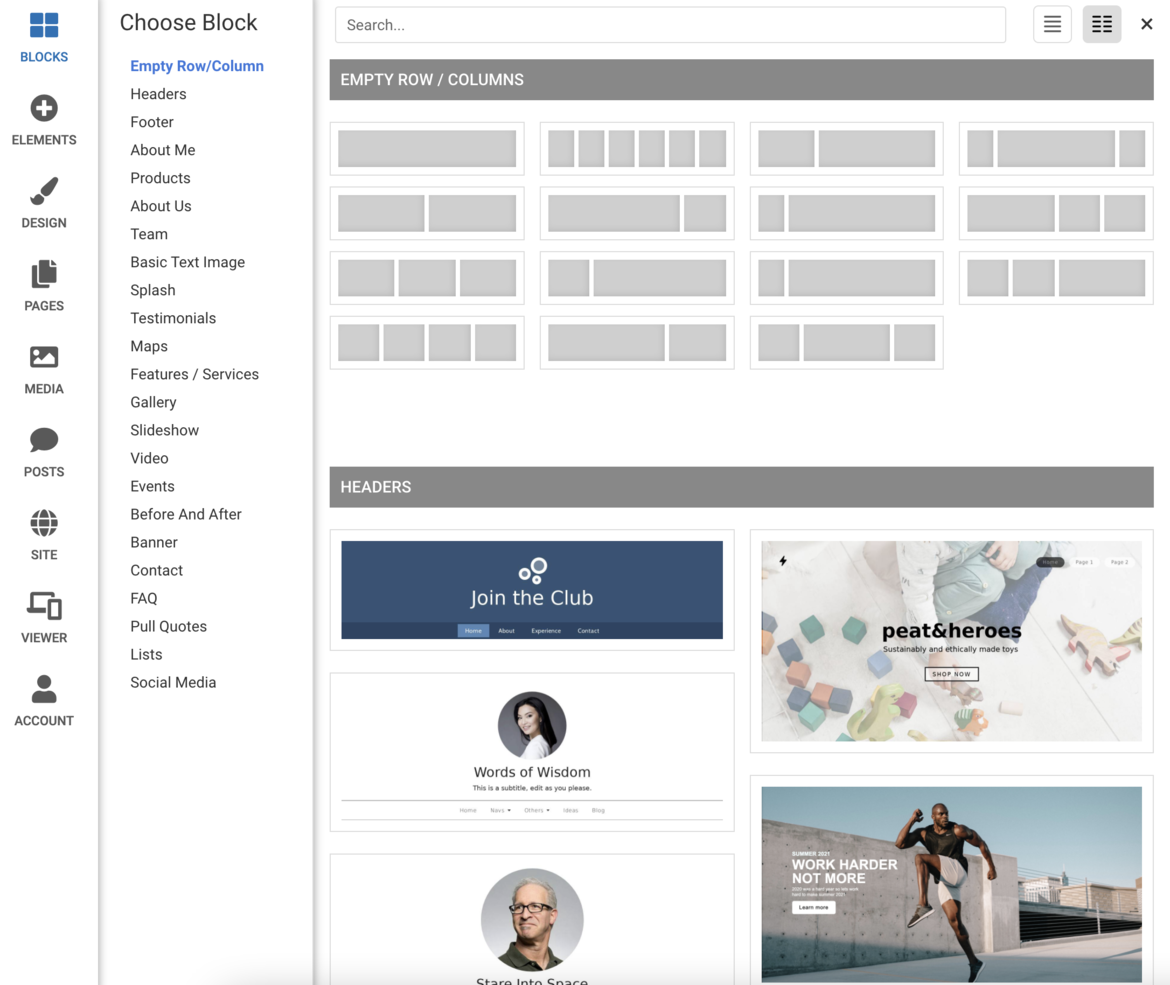
Choose a category to be taken to the blocks that match your specific needs, or scroll down the list to view them all. You also may use the search bar at the top of the list, if you already know what you are looking for.

Once you found the block that matches your needs, simply grab and drag the block to where you want it on your website. You will see a purple "New Block" bar on your webpage showing where it will be placed.

Moving A Block

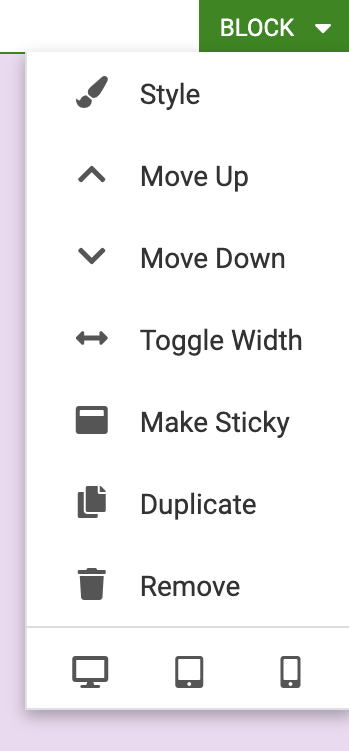
Click on the "block" dropdown, and a menu will appear. You will see a "move up" and "move down" option. Selecting these options will move the block up or down the block next to it.

Duplicating A Block
Click on the green "block" dropdown, and a menu will appear. You will see a duplicate option, where it will bring up a "Duplicate Container" window asking where you'd like to move the block. You may add the duplicate block to your current page, or another page on your website. You will then be taken to the duplicated block, where you may move it up or down the page.

Editing A Block
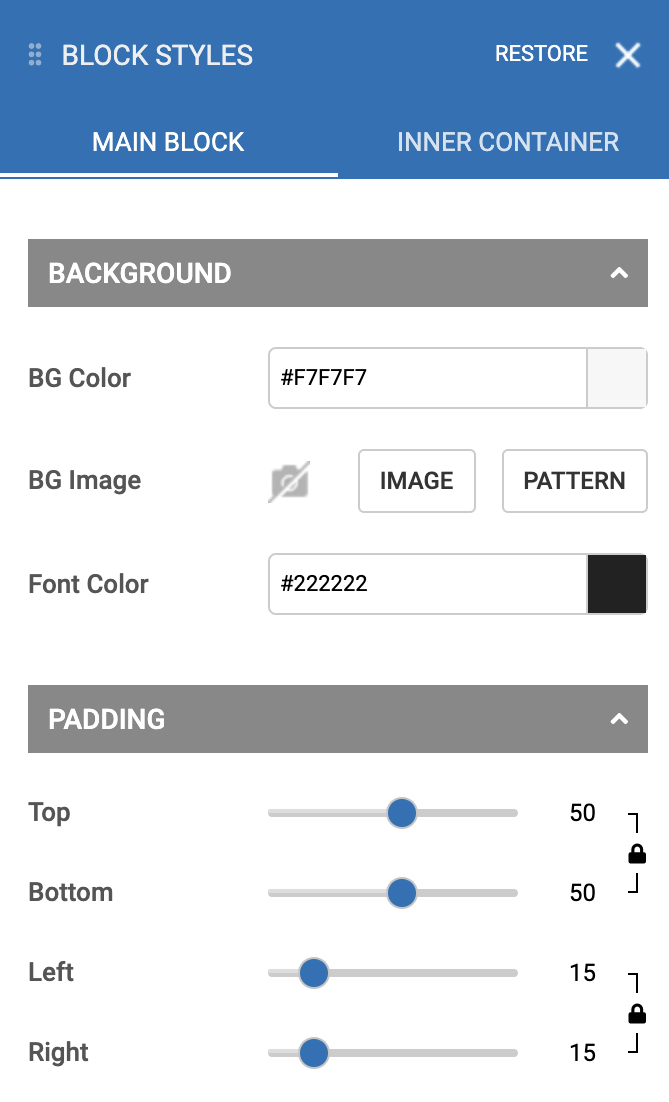
Click on the green "block" dropdown, and a menu will appear. You will see a style option, which will bring up a "Block Styles" window. From here you can change the background color of the block, the font color, add an image, or change the padding and borders.

Adding An Element
If you want to add an element to your website create your own personalized block, look to the side menu, and select "Elements". This will open up a panel with all the elements that you may use for your website.
Scroll down the list to find the element you want to use or search from the search bar at the top of the list if you already know what you are looking for.

Grab and drag with your cursor which element you'd like on your website until you see orange and blue lines appear on your website block. The element will load where you released it.
Moving An Element
Duplicating An Element
Option 2: Quickly duplicate an element by hovering over the element until an orange dropdown appears. Hold down Shift and click and drag with your cursor until you see orange and blue guides appear. Let go of the element, then let go of the Shift key.
